一. RWD響應式設計
網站架設必備,一站解決多種裝置使用問題,以百分比的方式以及彈性的畫面設計,不管使用電腦,平板,手機都能一次搞定,提供最好的視覺體驗。
Google重視手機使用者的體驗,隨著使用手機的訪客越來越多,許多網站手機瀏覽量甚至高達90%以上,手機排版的呈現格外重要,如果出現錯誤將會影響SEO排名。
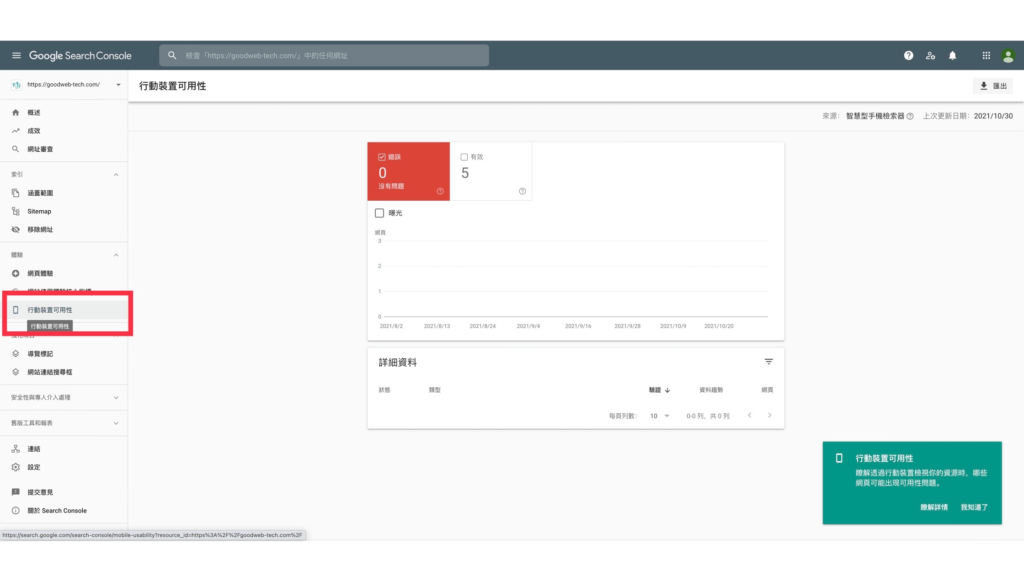
可以在 Google Search Console->行動裝置可用性,檢視手機版有沒有出現錯誤的地方。
二. 網站速度
Google在2010年正式發佈官方聲明,網站速度會直接影響搜尋排名SEO。
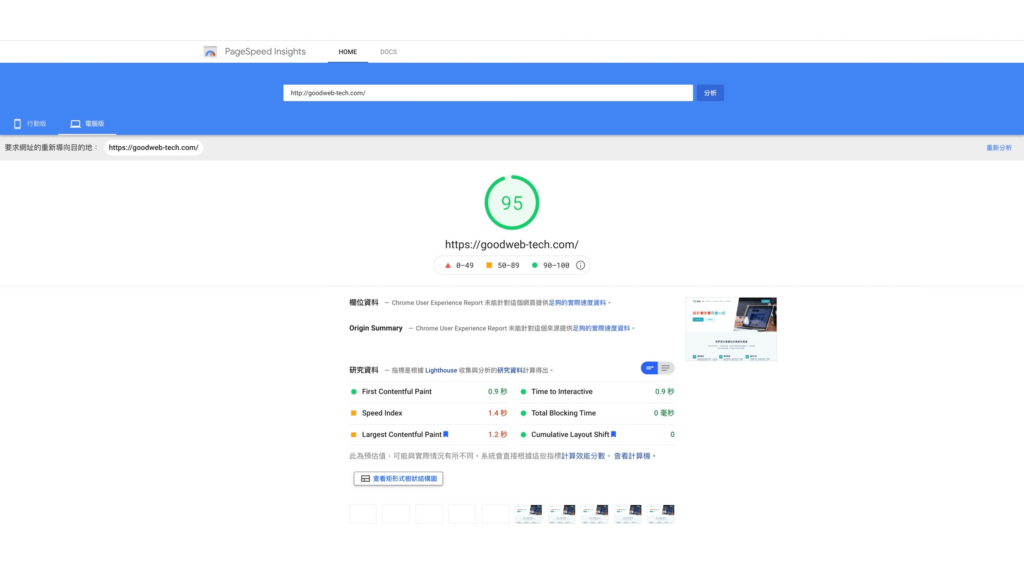
Google Pagespeed insights 可以貼上網址,測試網站速度分數效能,檢視你的網站。許多架設網站的公司強調SEO優化,但自己本身的網站如果都沒有辦法的到高分,要如何保證做好客戶的SEO基礎,這是值得思考的問題。
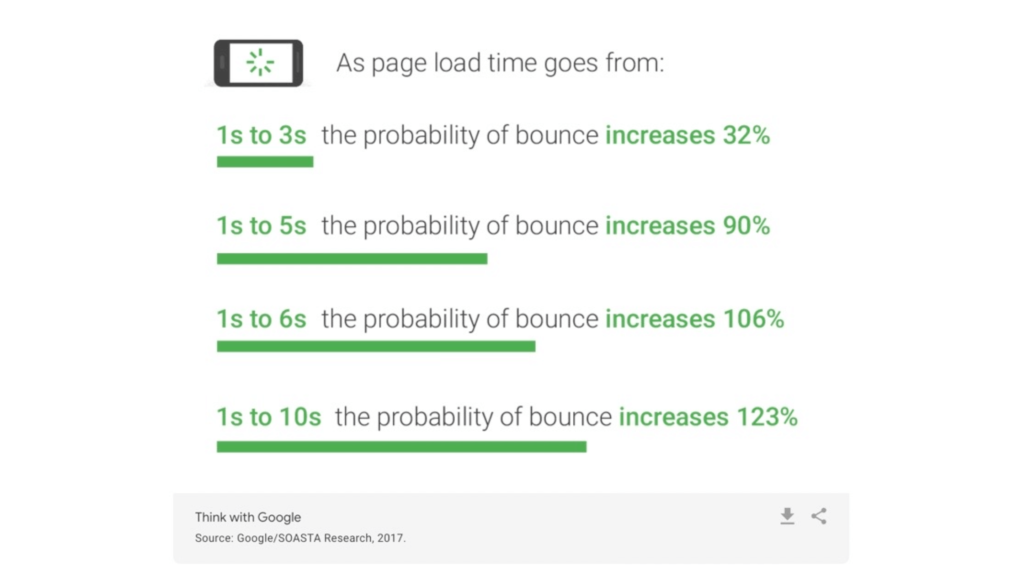
Google非常重視使用者體驗,除了網站內容,網站的效能也是取得高排名的關鍵,其中訪客等待時間尤其重要,很多人因為網站等待太久而直接跳出,這對你的網站會大大扣分,Google表示等待時間超過5秒,你將會流失90%的流量。
網站載時間過久,跟編輯方式,網站圖片大小有關,圖片檔案可以壓縮調整,Tiny是不錯可以壓縮圖片的網站,但其實壓縮圖片不能解決所有的問題,主要還是跟網站主要架構有關(CSS/JavaScript),使用的編輯器,過多的特效都會導致網站讀取緩慢,這些其實可以在一開始架設網站著手,才不用事後再把網站重新打掉重練。